読み切れる文章を複数のページを散りばめることにより、読み応えが出てきて興味を持ってもらうことができます。
最初にやるべきことは「(1)構成」です。
目次
ホームページの構成の導線作り
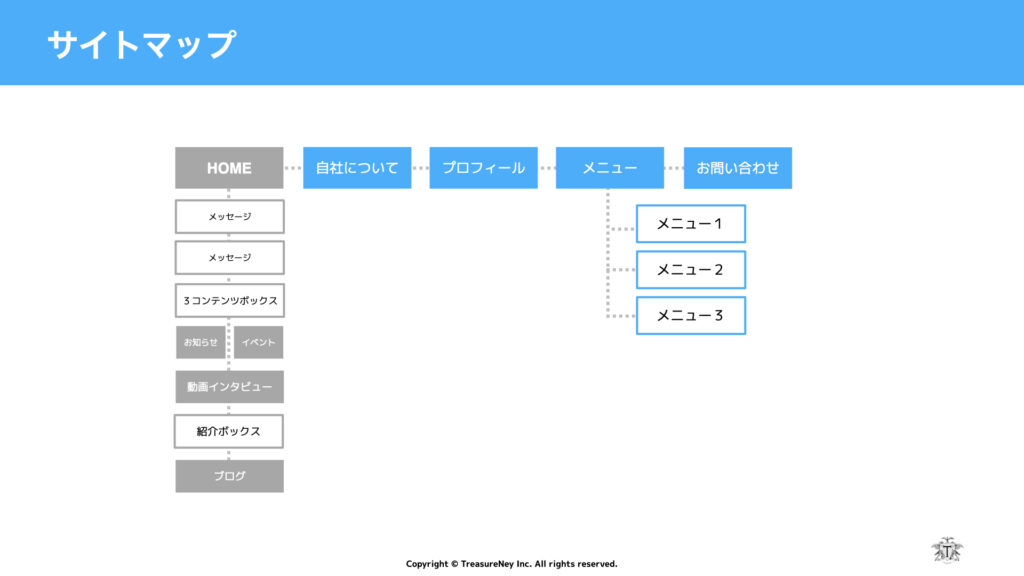
動かすとは、サイト内の導線作りです。サイトマップ+ワイヤーフレームの構成が大事になってきます。サイトマップとは、サイトの設計図です。家の見取り図だと考えてください。サイトマップを作る上で、大事なことはどこに何のページがあるかどうかです。

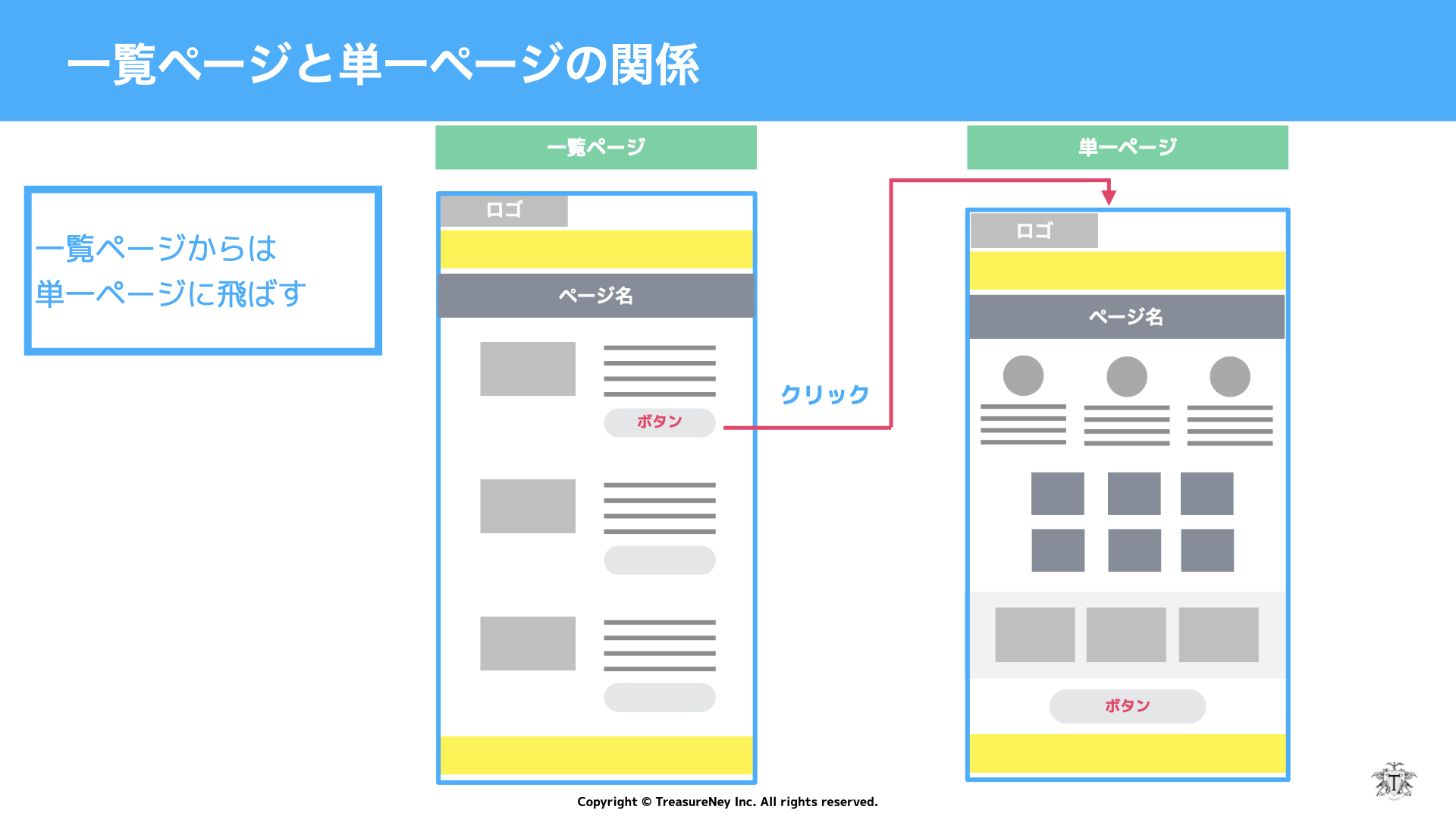
次にサイトマップに合わせたワイヤーフレームは、家のスケッチ画であるパースのようなものです。ワイヤーフレームには、サイトマップの各ページののレイアウトが書かれています。各部屋の細かいスケッチ画と考えてください。ワイヤーフレームでは、見せ方です。

しかし、これを作ろうと思っても、いきなりこれは出来ません。
何事も事前準備が必要です。
ホームページ制作前に行っておくこと
- プロダクト(商品やサービス)の整理
- マーケティングの導線(どの順番で顧客をファンにしていくかの整理)
- セールスの導線(どの順番で売っていくか?の整理)
- ブログのカテゴリーの整理
これが出来ないまま次の段階に行くと何をやればいいか分からずに混乱しますし、死にます。
次にすることは、自社と競合のページをリサーチしてください。
自社と競合・異業種のリサーチを行う
①自分や自社の過去の失敗や成功から得る
・過去の自分や自社を振り返り、失敗と成功からの学びから知恵を取り出す
②競合や異業種の失敗や成功を改善して、改善オリジナルを作る得る
・競合や異業種の失敗と成功を改善して、自分(自社)の商品に取り入れることです。
企業目線(作り手や売り手)ではなく、ユーザー目線(買い手)で考える事が重要です。
ここまで来ると
- ①サイトマップ作り
- ②ワイヤーフレーム作り
- ③サイトマップとワイヤーフレームを再構成
が完成します。
]]>